無料で使えるのに、カスタマイズも扱いやすくWORDPRESS初心者に最適のテーマ「BizVektor(ビズベクトル)」。
コーポレートサイト(企業向けのサイト)に使われてることが多いと思います。
実際、僕も自分の会社のホームページに「BizVektor」を使用させていただいています。
うちも、小さな中小企業のサイトですが、同じように「自社でなんとかホームページを運営しよう」といったお会社も多いと思います。
中小企業と言えど、費用はなるべくおさえながらも、ホームページはしっかりとしておきたいものです。
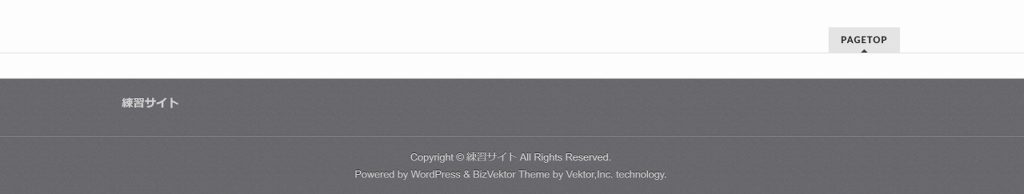
そこで気になるのがフッター(サイトの一番下)のコピーライトの部分。
こちらです。
↓
初期設定のコピーライト

この部分は通常だと「Copyright © 〇〇〇〇 All Rights Reserved. Powered by WordPress & BizVektor Theme by Vektor,Inc. technology.」
となっていると思います。
〇〇〇〇の部分には自分で設定したサイトのタイトルが入ります。
(この場合はサイトタイトルは「練習サイト」です。)
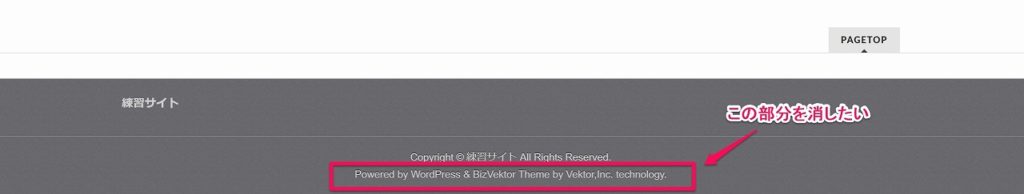
その後の「Powered by WordPress & BizVektor Theme by Vektor,Inc. technology.」。
この部分が変更したくなります。

自分の会社名以外のことが書かれていると、はじめてサイトを見た人に混乱をあたえてしまう可能性があるからです。
この部分の変更の仕方は2つあって、
- 有料のプラグインを購入する方法
- 自分でコードをカスタマイズする方法
です。
カスタマイズ初心者の僕でもできましたので、ちょっとPHPの編集をやってみようかな?という方はぜひお試しください。
一番簡単。有料プラグインでコピーライトを消す方法
変更は、BizVektorの公式ページから専用のプラグインを購入することで変更することができます。
有料で1,480円で販売されています。
-
-
FooterPoweredDelete | 拡張プラグイン | 無料WordPressテーマ BizVektor [ ビズベクトル ]
BizVektor公式サイトへ
「BizVektor」は無料で提供していただいてるテーマです。
プラグインの費用が開発費など大切な収益になると思いますので、こちらのプラグインを購入するのが一番です。。
BizVektorのフッターのコピーライトの変更方法
プラグインで簡単にすますのもOKですが、ひとつチャレンジしてスキルアップを目指しませんか?
初心者でも挑戦できたのでぜひ下記をご参考にお試しください。
変更はバックアップなどをとっていただいて自己責任でしていただくようお願いいたします。
FTPソフトでPHPを編集
今回の方法はFTPソフトを使ってPHPを編集して行います。
PHPの編集はすごくハードルが高いですが、何事もやってみないと成長はできません。
初心者の僕も失敗を重ねながら、コピペなどで書き換えるぐらいならできるようになったの初心者の方も挑戦してみてください。
まず、必要なのがPHPを編集するための「FTPソフト」です。
僕が使っているのは「FFFTP」というフリーのソフトです。

使用されてない方はまずはFFTPをダウンロードしてください。
-
-
https://ja.osdn.net/projects/ffftp/
ダウンロードサイトへ
footer.phpを編集
自分のサイトと接続。
変更したいドメインのデーターファイルをクリック。次は「public_html」をクリック。(ここまでの部分はサーバーによって違うかもしれません。)
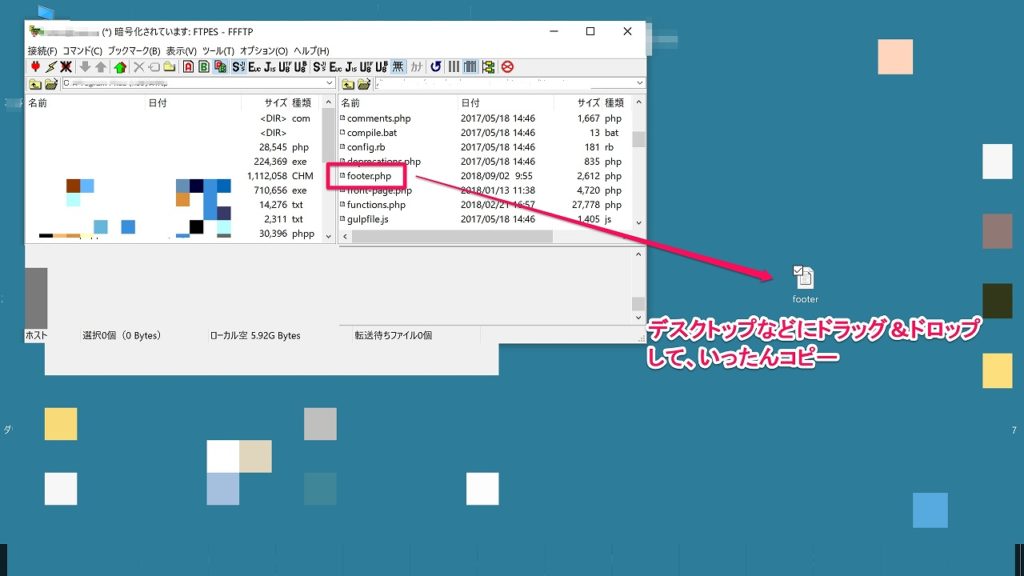
「wp」⇒「wp-content」⇒「themes」⇒「biz_vektor」⇒「footer.php」
この「footer.php」を一度、自分のサイトにダウンロード。

まず、コピーを取っておきます。
コピーを取る理由は、カスタマイズ前のファイルを残しておくことで、もしコードの書き方に不具合があった場合にすぐに戻せるようにするためです。
不具合があると、サイトが表示されないことがあったり、表示がバグってしまったりするので、最大限の注意と復旧方法を考えておく必要があります。
復旧用にコピーをとれたら、コードをカスタマイズしていきます。
61行目辺りの「<!-- [ #siteBottom ] -->」の中を変更します。
<!-- [ #siteBottom ] --> <div id="siteBottom"> <div id="siteBottomInner" class="innerBox"> <?php biz_vektor_footerCopyRight(); ?> </div> </div> <!-- [ /#siteBottom ] -->
ここの「<?php biz_vektor_footerCopyRight(); ?>」。
こちらをコメントアウトします。
コメントアウトは両サイドに「<!--」と「-->」書いて、サイトに表示させなくする記述です。
代わりに「<p>Copyright c 〇〇〇〇 All Rights Reserved.</p>」と好きな文字を入れます。
〇〇〇〇の部分には自分のサイト名を直接入力します。
<!-- [ #siteBottom ] --> <div id="siteBottom"> <div id="siteBottomInner" class="innerBox"> <p>Copyright c 〇〇〇〇 All Rights Reserved.</p> <!--<?php biz_vektor_footerCopyRight(); ?>--> </div> </div> <!-- [ /#siteBottom ] -->
このカスタマイズした「footer.php」をFTPソフトを使って、サーバーにアップロードすれば、PHPファイルが置き換わってカスタマイズ完了です。
で!
FTPソフトは開いたままにしておいて・・・
Googleクロームなどで自分のサイトを表示させてみます。
???
どうですか?
コピーライトはカスタマイズできましたか?
できていれば作業完了です。
コピーライトを変更後

画面が真っ白・・・失敗した場合はコピーしたファイルで復旧
PHPファイルは書き方を間違えてしまうとサイトが表示されないなど大変なことになる可能性もあります。
表示がおかしいなど、コードの書き換えがうまくいかない場合は、復旧用にコピーしておいたもともとのファイルをアップロードしなおせば元の状態に戻せます。
原因をつきとめるか、一旦保留にして、PHPの編集の理解を深めてから再度挑戦してみてください。
あとで表示がおかしい部分に気づくことがあるかもしれませんので、念のため、復旧用のカスタマイズしてないファイルはしばらく置いておくことをオススメします。
※自分のサイトのダッシュボードの「外観」⇒「テーマ編集」というところからもPHPの編集ができますが、コードを失敗した際に、サイトが表示されなくなるなど不具合の対処が難しいのでオススメしません。
失敗しながらでも、さわっていかないと上達はしない
本当になんかおかしくなって、「サイトが表示できません」みたいなこともありますが、正常に動作していた時のファイルさえあれば復旧は可能です。
いじりながら、調べて、やってみて、失敗して、調べて、とやっていくうちに少しずつわかっていきます。
やっていくなかで、もっと知りたいなあと思ったら書籍やネット講座で勉強です。
PHPをコピペできるとカスタマイズの幅も広がる
会社のホームページをなんとか自分達で作れないかっていうところからWORDPRESSを知りました。
わからないなりにHTMLやらCSSやら、いじって・・・、やっと少しですがPHPもさわれるようになりました。
(基本、ネットで調べたカスタマイズのコピペですが)
PHPをいじるカスタムを載せてる方は多いので、コピペでもいいのでPHPをさわれるようになればカスタマイズの幅が広がるので、ぜひ簡単なとこからお試しください。
オンライン講座で短期間でスキルアップ
短期間でしっかりと勉強したい方は「TECH ACADEMY」などのオンライン講座がオススメです。
仕事しながら勉強しようと思うとオンライン講座が便利です。
僕もここで、勉強しました。
こちらのWordPress講座を受講すれば、WordPressの枠組みをカスタムするなどHTML、CSS、PHPについて一通り学べます。
会社でホームページ担当をいきなり一任された方は相談できる人も少ないと思います。
書籍でわからないところをダラダラやっているよりも、オンラインで質問したり、先生に代わりにコードを書いてもらったりすると理解も一気に深まります。
無料体験もやっているので、WordPress、PHPの学習で悩んでる方はお試しあれー。