別のWordPressで作成したサイトで「BizVektor(ビズベクトル)」というテーマを使用しています。
このテーマに「WP Responsive Menu」というプラグインを設定しました。
これを使用すればスマホのアプリなどで見られる「メニュー」ボタンを押すと、横からスーつっと出てくるスライドインメニューをプラグインだけで導入できます。
もちろん無料のプラグインです。
カスタマイズ項目も豊富で、ほぼイメージに近いスマホ対応のメニューを設定できました。
現在はスマホでの見易さ、使いやすさが何より重要です。
「BizVektor」に何とかスライドインメニューを設定できないか迷走していましたので、同じようなお悩みの方もいますでしょうか?
スライドメニューに対応していない他のテーマの方も、5分~10分もあれば設定できますので、是非お試し下さい。
WP Responsive Menuの導入方法
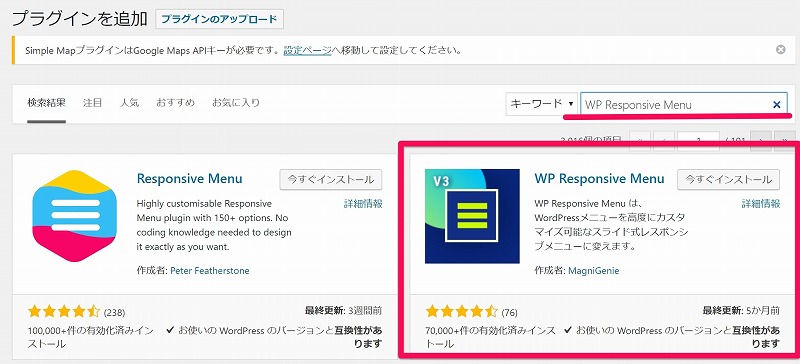
まずは、管理画面から「WP Responsive Menu」を検索
(注意)同じような「Responsive Menu」というのもありますが、今回紹介するのは「WP Responsive Menu」です。
「今すぐインストール」⇒「有効化」
導入はこれでOKです。
※バックアップなど事前の不具合対策は各自自己責任でお願いいたします。
WP Responsive Menuの設定画面
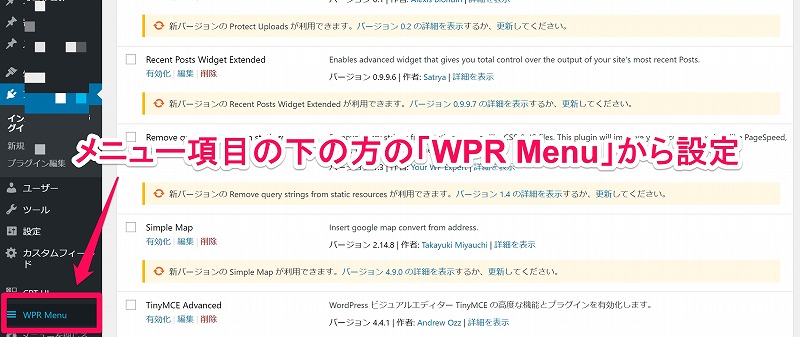
有効化すると、ダッシュボードの設定項目の下のほうに「WPR Menu」という項目が表示されています。
ここから設定します。
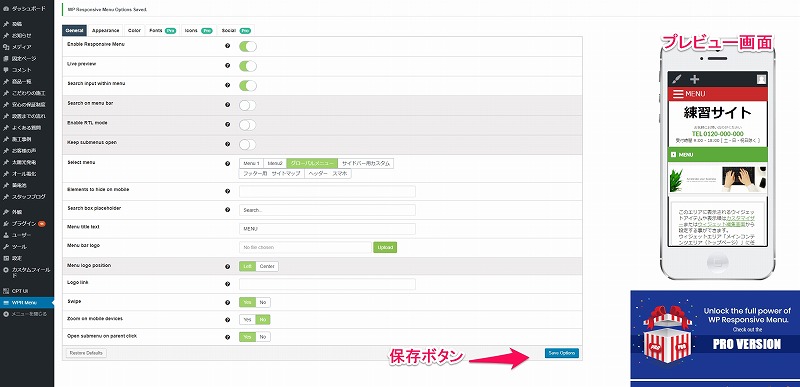
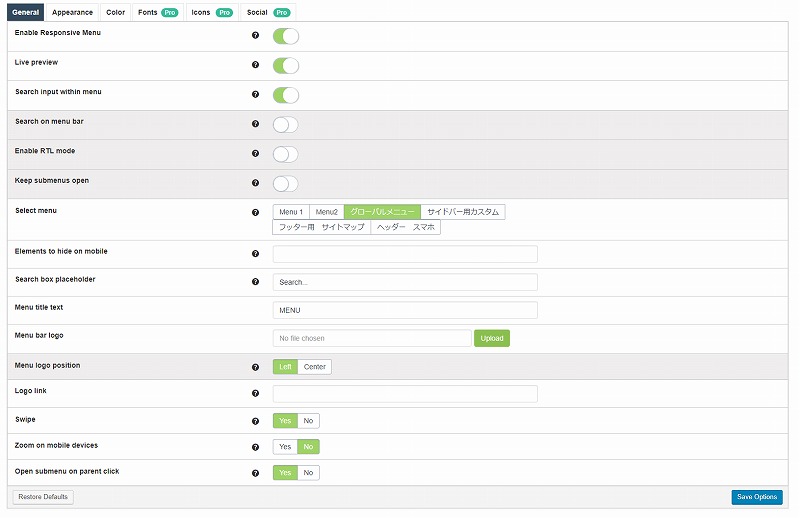
初期画面はこのような感じです。
横にプレビュー画面で確認しながら設定できるようになっています。
「BizVektor」はこの2つを設定
とりあえず必要な設定は2つ。
- どのメニューを使うか
- もともとのメニュー表示を消すためのCSSの記入
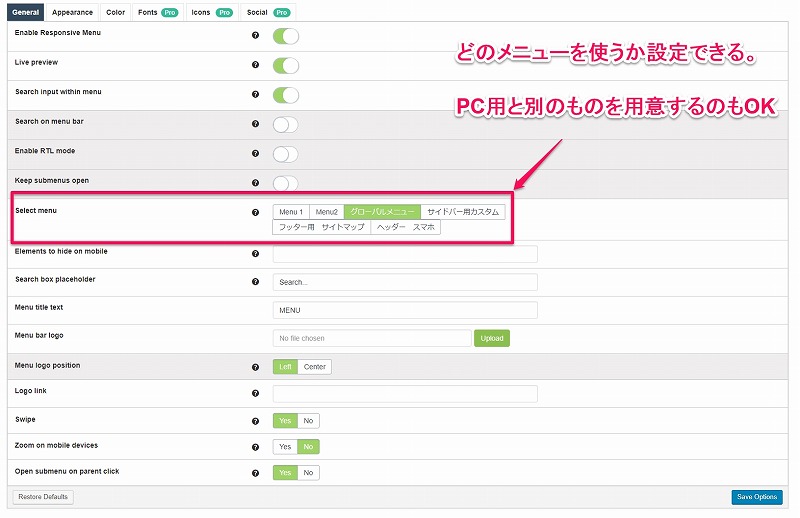
① どのメニューを使うか必ず選択
「WP Responsive Menu」の「Menu」を押した時に、どのメニューを表示させるかです。
既存の設定しているメニューから選べるようになっています。
基本はグローバルナビメニューに設定しているのを選べばいいと思います。
サイドバーで表示している項目を盛り込んだり、スマホ用のメニューを新たに設定して使うのもアリです。
※メニューを選択しないとスマホで表示されませんので必ずどれか選択
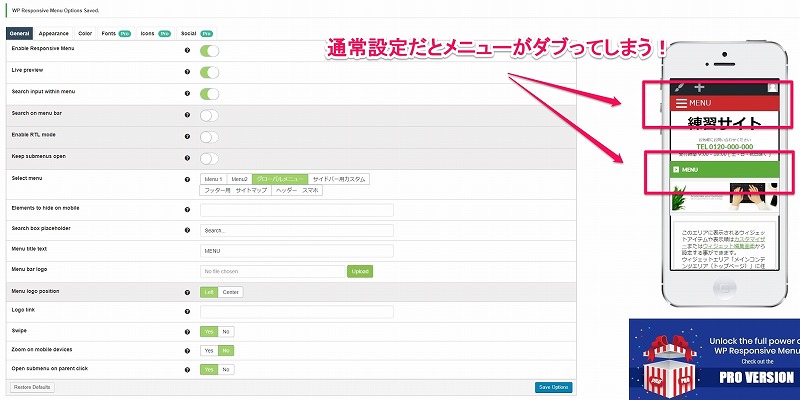
② メニュー表示がダブらないように「#gMenu」と記述
この設定は重要です。
このプラグインを使うと、もともとの「Menu」表示とダブってしまってます。
これを消すためのCSSを記入する必要があります。
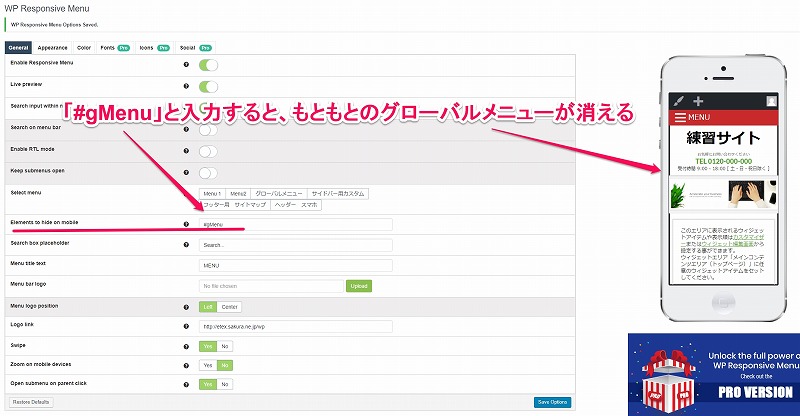
「BizVektor(ビズベクトル)」の場合は、「#gMenu」と記入すればOKです。
これでもともとグローバルナビメニューが消えて、「WP Responsive Menu」のメニューだけが表示されます。
※他のテーマの場合は記述が変わります。#headerなどテーマに合わせて書く必要があります。
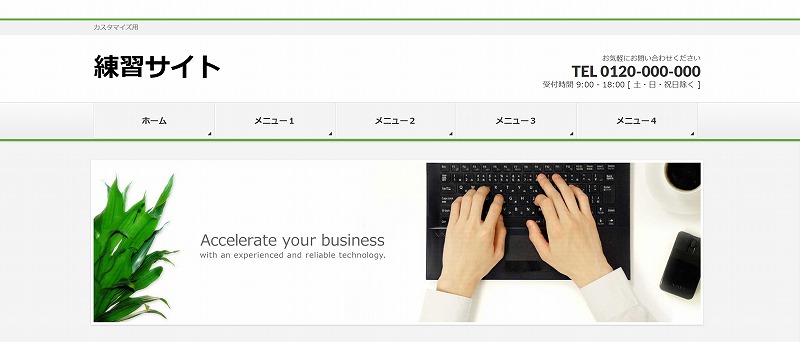
「WP Responsive Menu」はスマホサイズの場合にのみ適応されるので、パソコンで表示した場合はこれまで通りのメニューが表示されます。
その他のカスマイズ項目
その他にも、細かく設定できるのでサイトのカラーやテイストに合わせてカスタマイズできます。
(その他の設定もこの次に記載しているので、参考にして下さい。)
メニュー幅を100%にしておいた方が使いやすそう
個人的にはメニュー幅がデフォルトの80%の場合、コンテンツ部の方をスワイプしたり、MENUの消し方に迷うように感じます。
あえて設定を100%にした方が、『MENUを消すには「✖」を押さないと』となるので、わかりやすく感じます。
この画面幅いっぱいにメニューがでる100%表示の方が個人的にはいいかと思います。
実際に触りながら、ユーザーの気持ちになって確認してください。
↓
Generalの設定
基本の設定を変更できます。
| Enable Responsive Menu | このプラグインの表示を有効にするかのON/OFF |
| Live preview | 設定画面にプレビュー画面を表示するかON/OFF |
| Search input within menu | メニュー画面の項目の最後に「検索BOX」を表示するかのON/OFF
(うまく検索機能が働かないのでOFFにしています。) |
| Select menu | 重要:どのメニューを使用するかの選択
(もとのヘッダーメニューかスマホ用に設定したメニューがおすすめ) |
| Elements to hide on mobile | 重要:もともとのメニューと表示がダブらないようにCSSを設定できる
(「BizVektor(ビズベクトル)」の場合は、「#gMenu」で消せる) (テーマにより異なります。#headerなど) |
| Search box placeholder | 「検索BOX」の中にどんな文字を記載しておくか? |
| Menu title text | MENUと書いた部分の表記の設定
(メニューなどカナ表記にしてもOK) |
| Menu bar logo | メニューバーに入れたいロゴマークの設定 |
| Logo link | ロゴマークをクリックされた場合のリンク先 |
| Swipe | スワイプできるか
(ON/OFFでも変化がわからないので、うまく動作しているかわかりません。) |
| Zoom on mobile devices | ズームできるか
(ON/OFFでも変化がわからないので、うまく動作しているかわかりません。) |
| Open submenu on parent click | 副項目がある場合に、親項目をクリックで副項目を出すか、出さないか |
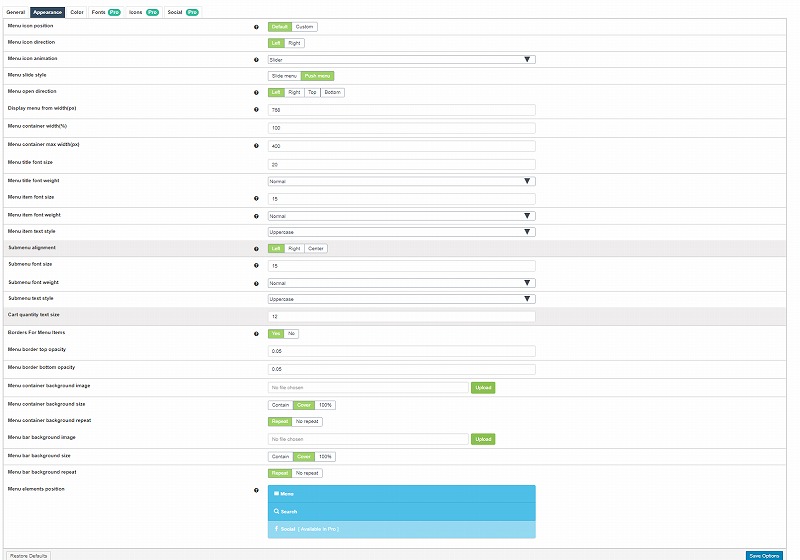
Appearanceの設定
メニューの動きや位置に関する設定
| Menu icon position | メニューバーの位置を変更
(Customにすると上から何pxと指定してできる。 任意の位置にメニューアイコンを持ってこれる。 その代わりにメニューバーではなく、メニューアイコンに変わる) |
| Menu icon direction | ハンバーガーメニューボタンの位置を左か右か |
| Menu icon animation | クリック時にハンバーガーメニューがどんな動きをするか
(好みによって変更してください。) |
| Menu slide style | メニューのスライドスタイル
(変更しても変化がわからないのでうまく動作しているかわかりません。) |
| Menu open direction | メニューが左・右・上・下、どこからスライドしてくるか |
| Display menu from width(px) | メニューからの幅
(設定を変えてみましたが少なくしすぎると消えてしまいます。 大きいpxの場合の変化はわかりませんでした。) |
| Menu container width(%) | メニューを開いた時の幅の割合
(100%で画面いっぱいに画面が広がります。 メニューを開いてる時にコンテンツの方が動いたりするので100%にしてます。) |
| Menu container max width(px) | メニューコンテナの幅
(設定を変えた場合の変化はよくあかりませんでした。) |
| Menu title font size | メニュータイトルの文字の大きさ |
| Menu title font weight | メニュータイトルの表示
(Boldにすると太くなります。 数字を選んだ場合の変化はわかりませんでした。) |
| Menu item font size | メニューの項目の文字の大きさ |
| Menu item font weight | メニュー項目の表示
(Boldにすると太くなります。 数字を選んだ場合の変化はわかりませんでした。) |
| Menu item text style | メニュー項目のテキストスタイル
(変更しましたが変化がよくわかりませんでした。) |
| Submenu font size | メニューの副項目の文字の大きさ |
| Submenu font weight | メニューの副項目の表示
(Boldにすると太くなります。 数字を選んだ場合の変化はわかりませんでした。) |
| Submenu text style | メニューの副項目のテキストスタイル
(変更しましたが変化がよくわかりませんでした。) |
| Borders For Menu Items | メニューの項目と項目の間にボーダーを入れるか |
| Menu border top opacity | メニューの上のボーダーの不透明度 |
| Menu border bottom opacity | メニューの下のボーダーの不透明度 |
| Menu container background image | メニューを開いた時の背景画像の設定 |
| Menu container background size | 背景画像のサイズ設定 |
| Menu container background repea | 背景画像を繰り返すか |
| Menu bar background image | メニューを開いた時の項目部分の背景画像の設定 |
| Menu bar background size | 項目部分の背景画像のサイズ設定 |
| Menu bar background repeat | 項目部分の背景画像を繰り返すか |
| Menu elements position | 「メニュー項目」と「検索」の位置の設定 |
Colorの設定
文字の色などに関する設定ができます。
| Menu bar background | メニューバーの色の設定
(サイトのテーマカラーに合わせています) |
| Menu Bar Text Color | メニューバーのテキストの色
(ハンバーガーメニューのアイコンは含まれない) |
| Menu container background | メニューを開いた時のバックの色
(メニューの項目は含まれない) |
| Menu item text | メニュー項目のテキストの色 |
| Menu item text hover | メニュー項目にカーソルを合わせた時のテキストの色 |
| Menu item hover background | メニュー項目にカーソルを合わせた時のバーの色 |
| Menu icon color | ハンバーガーメニューの色(3本線の部分) |
| Menu icon hover/focus | hあんハンバーガーメニューが動く時の色
(動きが早いのでほとんどわからない) |
| Menu border top | メニューボーダー上の色
(General設定のMenu border top opacityを変更しないとわからない。 ボーダーの透明度が0.05のままだと、ほとんどわからない。 1などにするとわかりやすくなる。) |
| Menu border bottom | メニューボーダー下の色
(General設定のMenu border top opacityを変更しないとわからない。 ボーダーの透明度が0.05のままだと、ほとんどわからない。 1などにするとわかりやすくなる。) |
メニューのスマホの使いやすさは重要
今はスマホで見られることがほとんどです。
- メニューボタンがどこなのか?
- 出てきたメニューは見やすいのか?
この辺りを適切のしないとサイトの使い勝手が悪かったり、伝えたい情報にたどりついてもらえなくなります。
「BizVektor」には大変お世話になっていますが、スマホのメニュー表示がわかりずらいなと思っていました。
スライドメニューを自分で設定するには「PHP」や「jQuery」などでテーマにコードを記入する必要があったりとワードプレス初心者にはハードルが高いです。
高いという無理でした(笑)
なんとかプラグインだけで・・・と探しに探して
「横からスライドしてくるメニュー」の名前が呼び方がわからずにスライドインメニュー、ドロワーメニュー、という名前に行きつくのにも時間がかかりました。
ですが、何とか「WP Responsive Menu」でほぼイメージに近いメニューを設定することができました。
プラグインの製作者さんありがとうございます。
CSSやPHPを勉強して、より良いメニューを導入したい
それでも実際に使っていくと、いじりたい部分も出てきます。
メニュー項目が中央揃えになるので、左揃えにしたいとか・・・
画像バナーのようなものを入れたいとか・・・
サイドバーのようにウィジェットを好きなように入れれたら最高ですね。
そんなプラグインがあるのかないのか・・・
少しずつCSS、PHPの勉強しながら模索していこうと思います。
「WING(AFFINGER5)」なら最初からスライドインメニューがついてる
「BizVektor」は企業サイトを作成するのに使いやすいんです。
電話番号や、会社名を記入する欄が表示されていたり、ブログと別にインフォメーション用の投稿が用意されていたり。
そして、無料。
ホントによくできていて、何年も重宝しているのですが・・・
別のサイトで「WING(AFFINGER5)」を購入して立ち上げの準備をしています。
AFFINGERがいいなと思ったのは、今回設定したようなスライドインメニューが標準で設定できること。
さらに、スライドメーニュー内にも画像などウィジェットで好きなように設定できる。
そして、そして、フッター固定のメニューも標準でついてる・・・
もう、いたれりつくせりです。
「BizVektor」の利点である電話番号や会社名も設定しやすくなってるので企業サイトを作成する場合にもオススメですので、是非デモサイトを覗いて見て下さい。
しばらく使ってみて、使いこなせそうなら順次「WING(AFFINGER5)」に乗り換えていこうと思っています。
ちなみにこのサイトは「STORK」というテーマを使用しています。
追記:)現在このテーマはAFFINGER5を使用しています