自分のサイトのサイトマップの設定はされてますか?
これをしとかないと、Googleが自分のサイトを認識してくれるまでに時間がかかります。
サイトマップは、「うちのサイトはこんなんでーす。」「更新したのでページが増えましたよー。」というのをグーグルに知らせるためのツールです。
そのためには「グーグルサーチコンソール」と「Google XML Sitemaps」の2つの設定が必要です。
別のサイトでWING(AFFINGER5)というテーマを使って新しいサイトを作ったので設定しようと思いましたが・・・やり方もすっかり忘れてしまってました。
これまで2つのサイトに設定したのに(笑)
今回は忘れないように備忘録と誰かの参考になればと思い、WING(AFFINGER5)になぞってサイトマップとサーチコンソールの設定をメモしておきます。
順調に行けば、5~10分でできると思います。
Google XML Sitemapsの設定
まずは、サイトマップって何?
ということですが、「サイトのマップ」=「地図」です。
投稿はどれだけあって、いつ更新したか、といったサイトのデーターもみたいなものです。
これをGoogleの「サーチコンソール」というのに、「更新しましたよー」とサイトマップを送ることで検索結果に反映されやすくなります。
そのための、「Google XML Sitemaps」というプラグインをWordPress にインストールします。
まずは、プラグインから「Google XML Sitemaps」を検索してインストール、有効化。

【追記】
注意ポイント
2021年7月 現在、「XML Sitemaps」という名前に名称が変更されています。
ワードプレスの管理画面から検索すると、表示されないことがあるので、見つからない場合は、公式サイトからダウンロードして、ZIPファイルをアップロードする方がスムーズです。
↓

設定画面から基本設定を行う
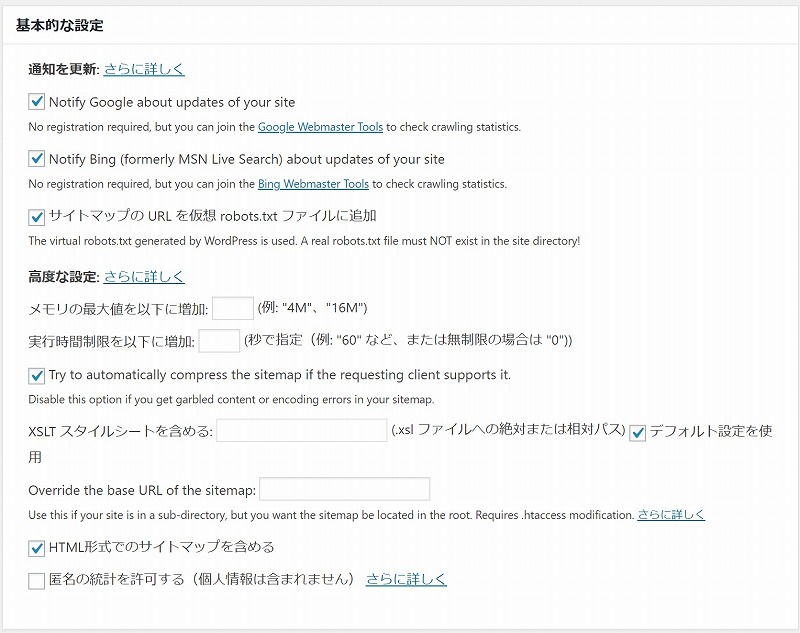
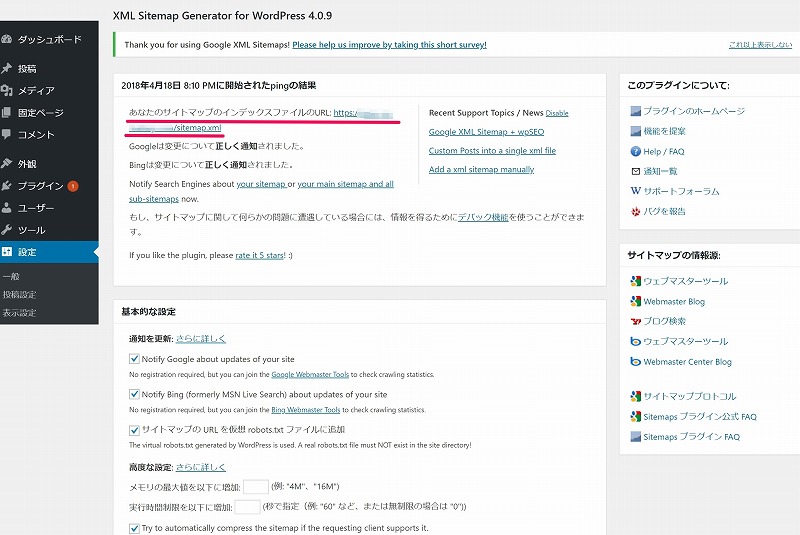
基本的は設定。
最初の3つにチェックが入っていればOK。
上から
- グーグルへの更新通知
- Bingへの更新通知
- サイトマップのURL~

後で設定する「優先順位」を反映さるために一番上の「優先順位を自動的に計算しない」にチェックを入れる。

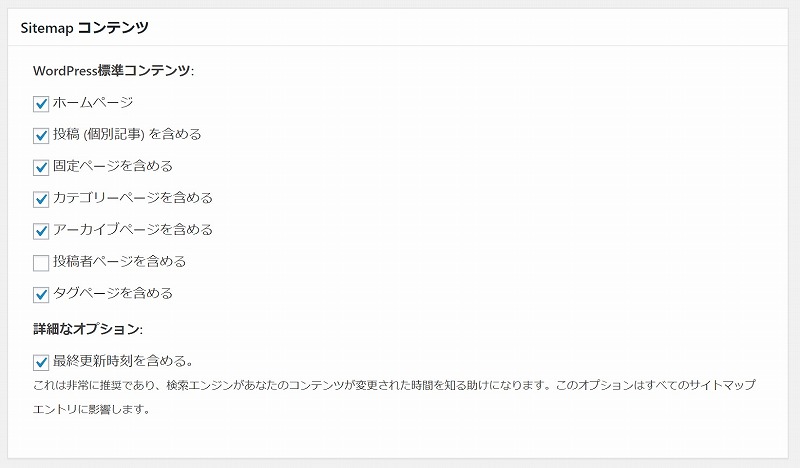
どのコンテンツをサイトマップに含めるかの設定。
「固定ページなど」中身があまりないページなどはチェックを外した方がいい場合もあるらしいが、ここで設定しているサイトは固定ページもボリュームがあり、更新も度々するのでチェックを入れています。

サイトマップの入れたくないカテゴリーや記事などを設定できる。
設計段階で細かく決まってなければ、とりあえず今はそのままでOK。

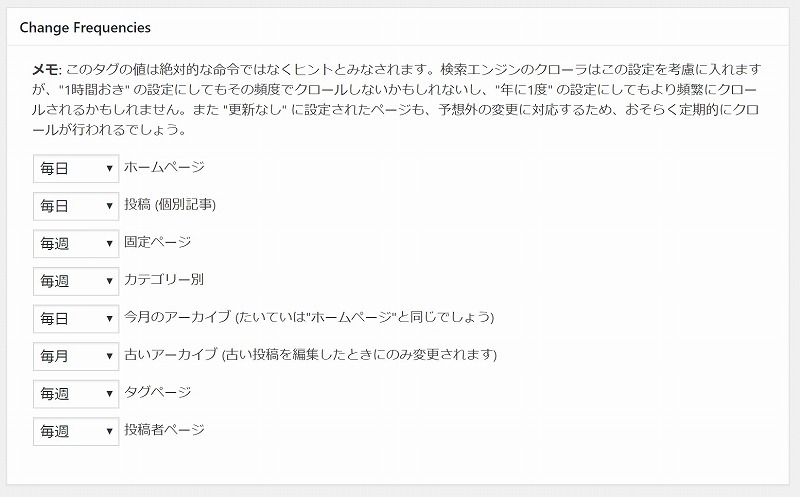
どれぐらいの頻度で検索エンジン(グーグル)に確認して欲しいかの目安を設定。
メモにも書いているが確実ではなく。目安です。
おおよその更新頻度に合わせて設定しています。

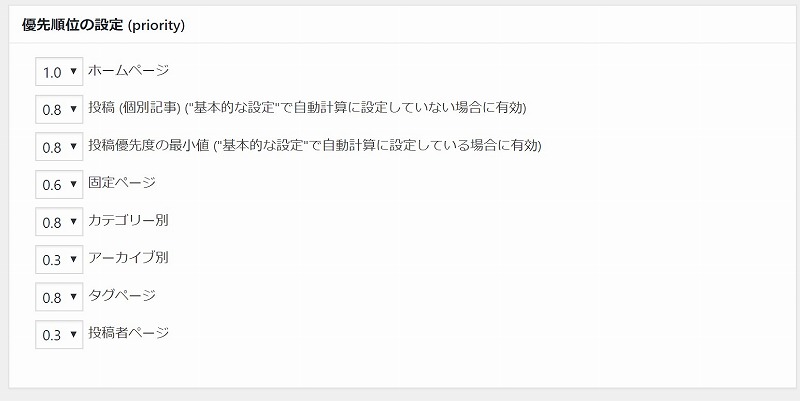
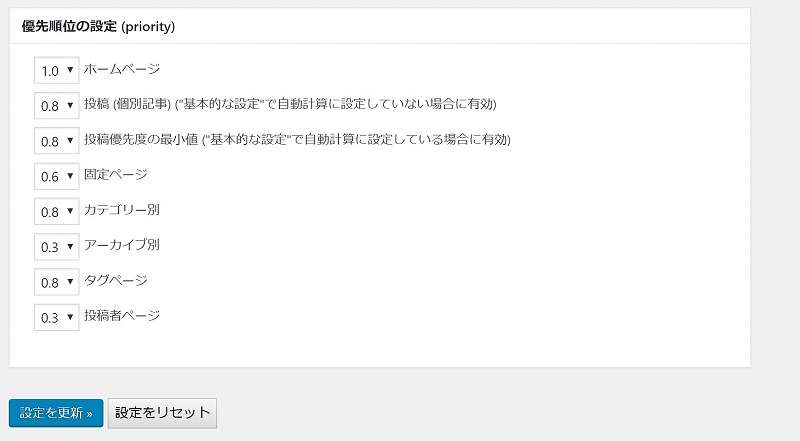
どのページを優先的に確認して欲しいかの設定。
更新頻度の高いものやコンテンツの内容によって設定。
ブログ中心なので、下記のように設定しています。

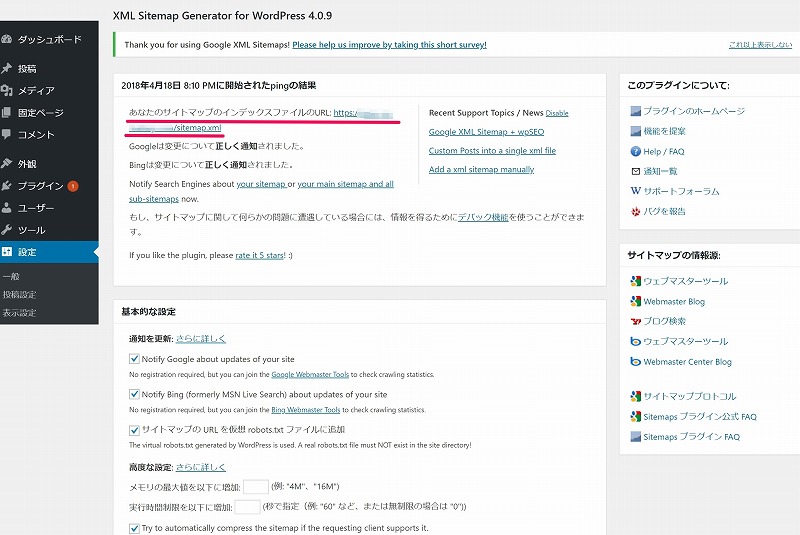
これで、全ての設定が完了したので青い意ボタンの「設定を更新>>」をクリックして保存。

これで、Google XML Sitemapsの設定画面の一番上の項目に「あなたのサイトマップのインデックスファイルのURL: https://〇〇〇〇/sitemap.xml」と表示されてるはずです。
このURLをグーグルのサーチコンソールに設定していきます。

Googleの「Search Console」の設定
次は先ほど作成したサイトマップをグーグルの「Search Console」に設定していきます。
今回の設定は、WING(AFFINGER5)です。
WINGを購入するとユーザー専用のマニュアルサイトがあるので、ここを見ながらで設定できます。
本当に親切です。
購入するまでは、このマニュアルは見れないので設定を順を追って紹介していきます。
まずは、Googleのサービスですので、Googleアカウントにログインした状態にしておきます。
※Googleアカウントが必要になります。
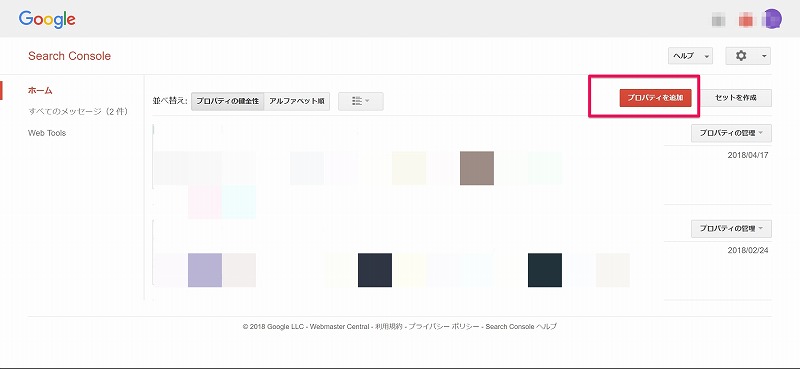
まずは、「Search Console」からプロパティを追加(サイトマップを設定したいサイトを追加)をクリックします。

「おすすめの方法」と「別の方法」の2つがあるので「別の方法」を選択。
まずは、設定しようとしているサイトが自分のものだと証明するためにGoogleが表示する「HTMLタグ」を埋め込む必要があります。
他にも色々ありますが、WING(AFFINGER5)は、このHTMLタグを簡単に埋め込めますので、この方法でいきます。

「HTMLタグ」をチェックすると下のような画面と、metaタグが表示されます。
この中の「content="〇〇〇〇〇〇〇〇"/>の〇〇〇〇〇〇〇〇の部分だけをコピーします。

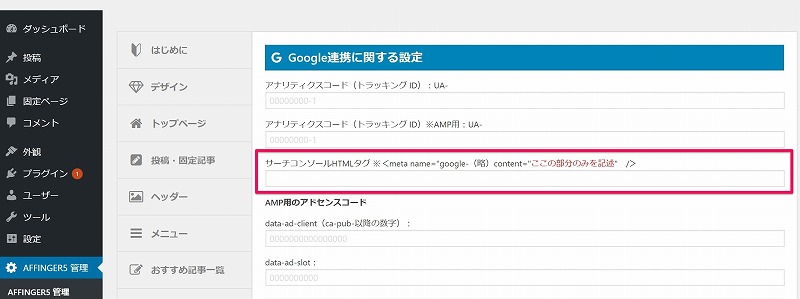
WING(AFFINGER5)のダッシュボードの「AFFINGER5管理」の「Google連携」の下記の部分に先ほどコピーしたタグをペーストします。
この画面内にも書いてあるのでわかりやすい!

ペーストした後は忘れずにSAVE(保存)します。

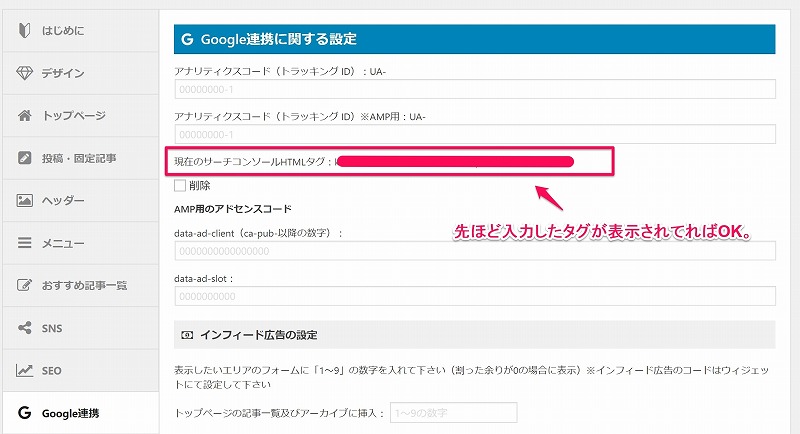
先ほどのコードが保存されてるか確認します。

次はサーチコンソールに戻って、「確認」ボタンを押します。
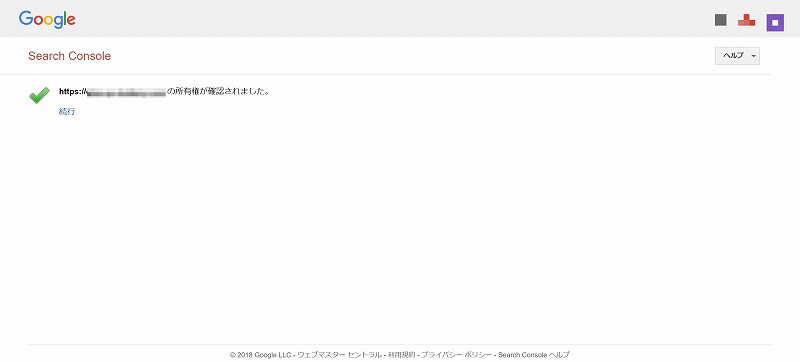
コードが反映されていれば、「所有権が確認されました。」と出てきます。
これでサイトマップを設定する準備が整いました。

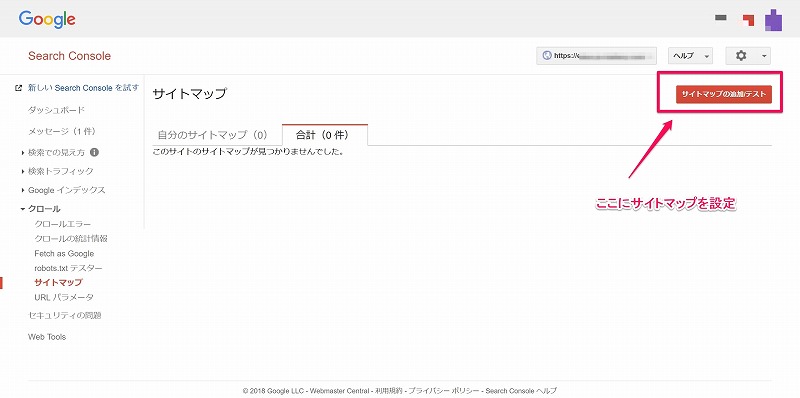
一番右のサイトマップのところをクリック。

サイトマップの追加を行います。

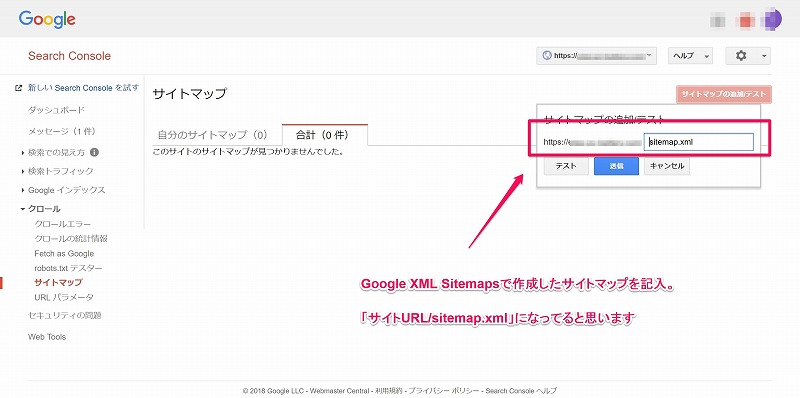
ここに先ほどGoogle XML Sitemapsで作成したサイトマップのURLを貼り付けます。

入力できたら「送信」を押して、サイトマップをGoogleに伝えます。
いちおうこれで設定は完了です。

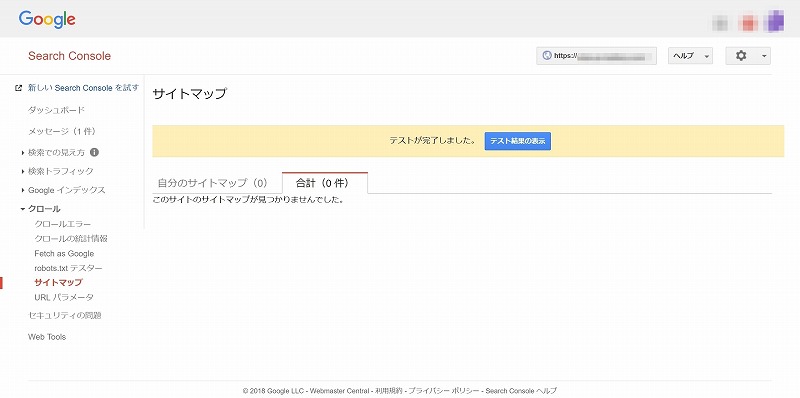
確認のためにテストを行います。
すぐには反映されないので、最初は下のような画面です。

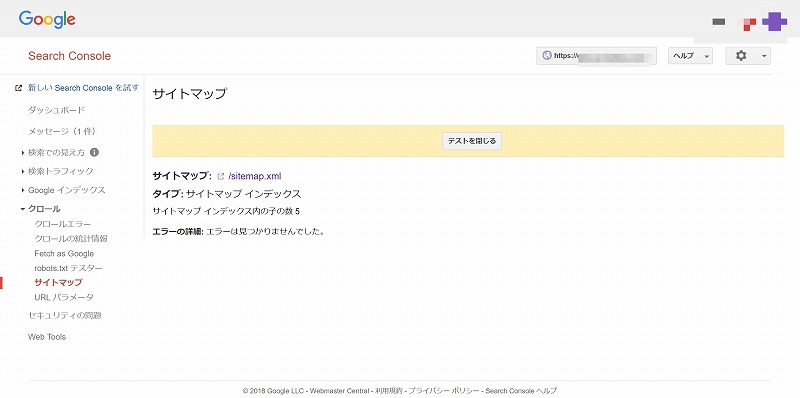
数分後には下のように「インデックス内の子の数5」というようにGoogleに認識されたのが確認できました。
ある程度ページ数が増えたら、インデックス数もちゃんと増加してるか確認しておいた方がいいですね。

WING(AFFINGER5)ならGoogle連携系の設定が簡単
サイトを作成した時に設定する内容なので、前に設定した時のことは全くもって忘れていました。
また、内容や設定も少し変わっています。
今回、別のサイトで使用させていただいた「WING(AFFINGER5)」は、そういったわずらわしい設定系がほんとに簡単。
どれぐらい簡単かというのはマニュアルを見れば伝わるのですが、これは購入者限定・・・
[btn class="rich_pink"]WING(AFFINGER5版)公式サイトへ[/btn]
お見せできませんが、設定や、色の設定、カスタマイズ方法など、細かく書いてくれてますし、カスタマイズ機能が最初から網羅されまくっています。
このサイトのテーマであるSTORKにはないようなスマホ用のフッターメニューもあって、AFFINGERでも簡単に使い勝手の良いサイトが作れそうです。
今回、WING(AFFINGER5)を選ぶのにポイントになったのがヘッダーやフッターへの電話番号の登録が設定項目に入っているということ。
企業サイトや、お店のサイトを作成する場合にオススメですので、是非デモサイトを覗いて見て下さい。
